There comes sometimes requests that could I change the width of the background, specially the width of the middle part. Somebody wants to get it wider, that they could add larger images, or somebody wants to get background narrower, cause you could not see the whole background on your monitor.
But I have to tell you, that the backgrounds them selves have nothing to do with those widths. All widths have been defined in the html code of your blog. On the upper picture is 2 column regular Minima, and then the width of the header and outer wrapper are 660 px. This won't change if you change the background, you could put there what ever background and still the width remains the same. If you want that middle part wider, you must change the width of those wrappers on html code.
But, if you change the widths wider, then the background for 2 column regular minima doesn't fit anymore.

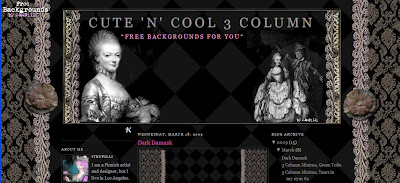
In this picture you see the 3 column Minima, where the widht of the header and outer wrapper have been changed from 660 px to 880 px.
So the background image has nothing to do with the widths of your blog or how you can see it on your monitor.
If you design your own background you must be ware of these widths, and make the design fit to your chosen template. Or if you choose ready made background, you must choose the right size for you template.
Unfortunatelly on some monitors, you can't see the whole background, specially with 3 columns it might be that the you can only see the middle part of the background image, and the sides are not seen at all. That you can't correct with changing the background, only thing you can do is change the resolution of your monitor.
And remember also, that the way you see your blog, is not neccesserely the way the others see it. What ever widths you use on your blog, the way it looks for the others depends on their own monitors. If the template is centered, like in most of the cases, the main content on your blog is seen to everyone, but the sides can be seen differently.
If you are not sure, how your blog looks on different monitors, you better check your blog on different computers, or ask somebody take the print screen of your blog and show it to you. Or if you want, I can also send you two different print screens and show how I see your blog, just leave the link to your blog and email address to comment box, and I will send you the print screens of my computers.
And feel free to ask anything about the backgrounds and templates, I'm happy if I can help you to get your blog look great!

 First, of course, the good news:
First, of course, the good news: